Sau bài viết căn bản về cài đặt Laravel, mình tiếp tục hướng dẫn cài VueJs vào Laravel. Sau bài đầu tiên, Vue Js vẫn chưa được cài để sử dụng nhé. Việc tìm kiếm để cài đặt sử dụng đối với các bạn dev mới thực sự mất nhiều thời gian, nên mình tổng hợp lại từ khắp nơi nhằm giúp các bạn nhanh thành pro nhất.
Cài VueJs Package
##Cài gói laravel UI
$ composer require laravel/ui
##Tạo file cần thiết dùng tạo cấu trúc VueJS
$ php artisan ui vue
##Thực hiện lệnh bên dưới để build lại các package và các dependencies
npm install && npm run devSau khi thực hiện các lệnh bên trên, hãy cùng xem những gì được cài vào các file config của laravel
- File package.json
“vue”: “^2.5.17”, “vue-template-compiler”: “^2.6.10” đã được include vào. - File composer.json
“require”: {…”laravel/ui”: “^2.2”} cũng được include vào - File resources/js/app.js: file này tối quan trọng khi sử dụng VueJS, sau khi chạy các câu lệnh bên trên thì file này nội dung được thêm vào khác nhiều.
//Vue đã được khởi tạo và include vào từ đầu:
window.Vue = require(‘vue’);
//Các Components của Vue đã được tạo trước cũng được khai báo, cách tạo các components của Vue mình sẽ đi tiếp vào hướng dẫn bên dưới
Vue.component(‘example-component’, require(‘./components/ExampleComponent.vue’).default);
Tạo các components của Vue
Các components của Vue được tạo ở folder “resources/js/components”
Chúng ta hãy tạo thử 1 component có tên ExampleComponent.vue
<template>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Example Component</div>
<div class="card-body">
I'm an example component.
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
mounted() {
console.log('Component mounted.')
}
}
</script>Sau đó là file view, tạo file view ở folder “resources/views”, thử tạo file có tên sample.blade.php các bạn nhé
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Title</title>
</head>
<body>
<h1>sample</h1>
<div id="app">
<example-component></example-component>
</div>
<script src="{{ asset('/js/app.js') }}"></script>
</body>
</html>Cuối cùng là tạo file routes để test thành quả:
Route::get('/sample', function () {
return view('sample');
});Khởi động và access trên trình duyệt
php artisan serveGiải thích thêm:
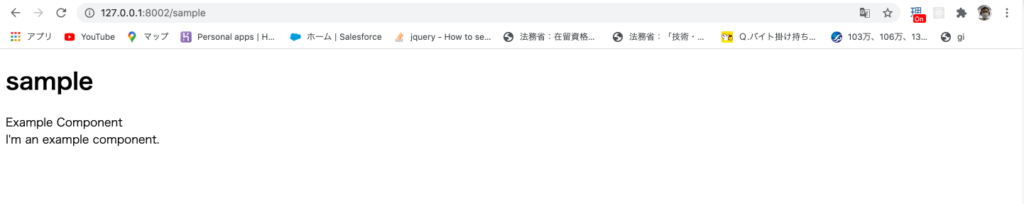
File sample.blade.php có khai báo component tag <example-component></example-component>, khi load page thì nội dung sẽ được thay thế bằng template ExampleComponent.Vue mình đã tạo trước đó, việc thay thế nội dung được điều khiển bên trong file app.js
Và cuối cùng đây là kết quả của chúng ta

Soucecode sample và bài tập bạn có thể tham khảo ở link git này: https://github.com/nguyenthehiep/laravue
Mời bạn đọc có ý kiến hay câu hỏi và đón xem bài viết kế tiếp, hãy làm quen với syntax của Vue, khi đó bạn đã tốt nghiệp Vue rồi đó.